UIUX 디자이너들이 작업할 때 필수로 참고하면 좋을 사이트
안녕하세요 UIUX디자이너를 공부하고 있다가 문득 프로토타입이 궁금하고
다른 분들의 포트폴리오가 궁금해서 이것저것 찾아보다가 알게된
아주아주 유용한 사이트들을 모아보았습니다!!
킵 해놓으시고 디자인할때나 기획할때 참고하시면 좋을것 같더라구요
1. 디자이너스 Designus*
A/B 테스트를 해볼 수 있는 "토픽" 이라는 컨텐츠가 있는 사이트로
UI를 Test 해볼때 굉장히 유용할 수 있다
버튼 하나 만드는것도 굉장히 중요한 UIUX디자이너들에게는 필수로 활용해야할 사이트 중 하나
그밖에는 앱과 웹 및 스토어 관련 레퍼런스를 분리하여 볼 수 있는 곳으로
나의 UIUX디자인에 알맞게 정보를 찾아볼 수 있어서 매우 좋다
https://designus.io/web-reference
웹 레퍼런스 | 디자이너스
모바일 UX UI 디자인 레퍼런스, 디자인 할 때 유용한 모든 앱 화면 모음을 지금 디자이너스(Designus)에서 확인하고 참고해보세요. 디자인 패턴, 디자인 시스템, 컴포넌트, 산업 별로 손쉽게 모아 볼
designus.io

[A/B 테스트가 가능한 토픽 페이지]
해당 사이트를 통해 리서치 통계 자료 수집이 매우 유용할 수 있다는점이 장점입니다!!
다만 참여도가 높지 않기 때문에 HOT한 주제를 하거나 이벤트를 진행하면 좋을것 같네요

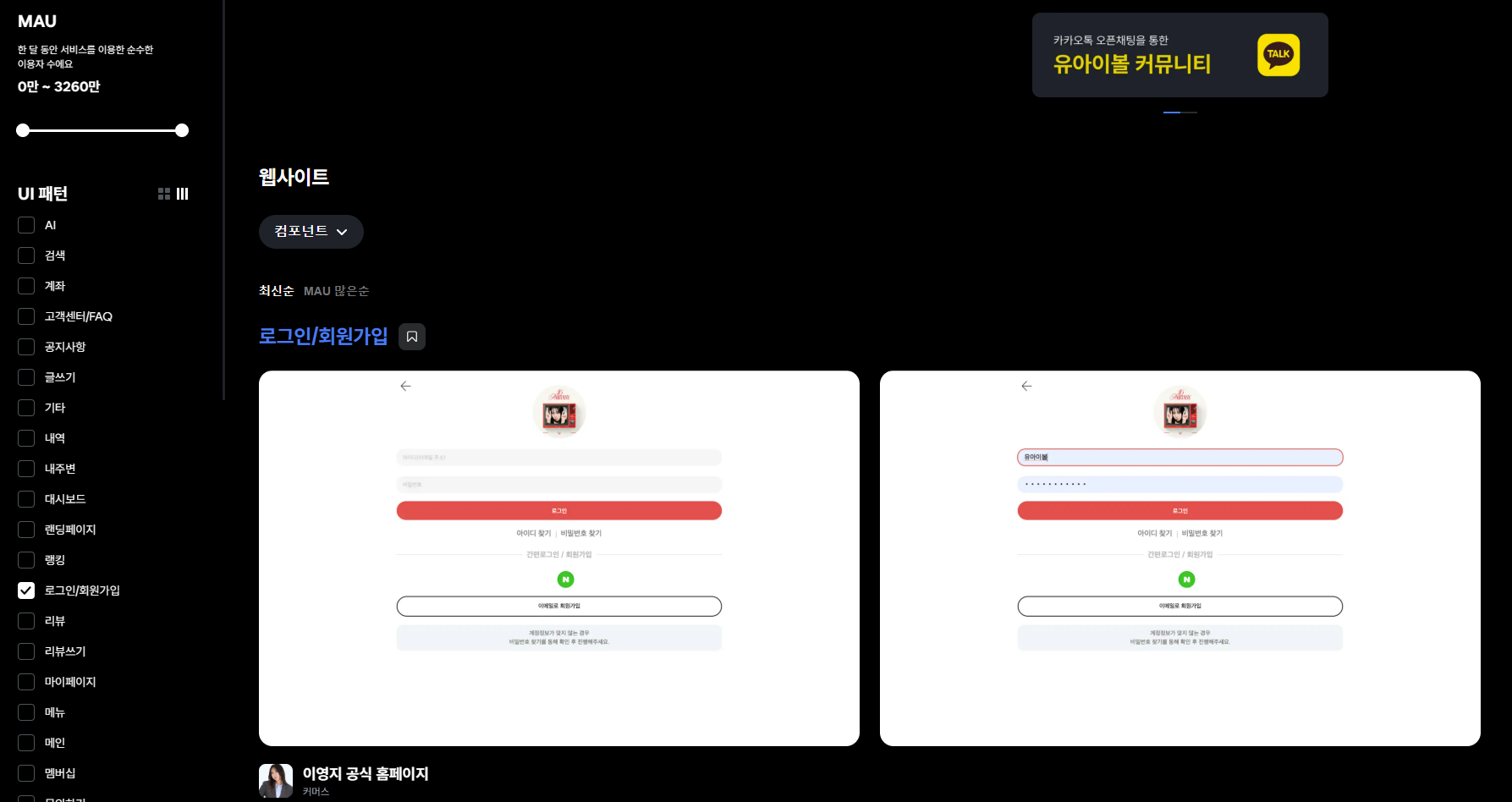
2. 유아이볼 uibowl
UIUX디자이너한테 꼭 필요한 사이트중 하나입니다
하나하나 UI패턴별로 뜯어서 볼 수 있는 예시들이 올라오고 있고
웹사이트, 아티클, 포트폴리오, 전자책, 워크샵등의 내용을 보거나 유료로 참여가능합니다
개인적으로 각각의 페이지를 모바일 또는 웹 형태로 뜯어볼 수 있는 장점이 있습니다
유아이볼 | 매일 하루에 한개씩 업데이트 되는 패턴과 친해져요!
국내 UI/UX 패턴을 담은 공간, 유아이볼
uibowl.io

[이용자수가 많고 적음을 설정가능]
실제로 페이지 방문자가 많고 적음을 통해 방향성 설정도 가능하며
고객들이 반응하는 페이지들이 어떤것인지 각각 패턴별로 수집해볼 수 있어서 매우 유용함

[카테고리 유형별/컬러별 확인가능]
내가 하고자하는 방향별 , 그리고 디자인 컬러별 사이트 조회도 가능해서
UI방향성 설정에 매우 큰 영감을 얻을 수 있는 사이트라고 볼 수 있습니다 :)

오늘은 이렇게 2가지 사이트에 대해서 공유드렸는데요!!
기본적으로 UI디자인에 대해서 여러모로 고민이 많이 되시는 UIUX디자이너 분들이라면
꼭 참고해보시길 권장드립니다!~