UIUX디자이너면 꼭 알고가야 할 웹디자인 트렌드
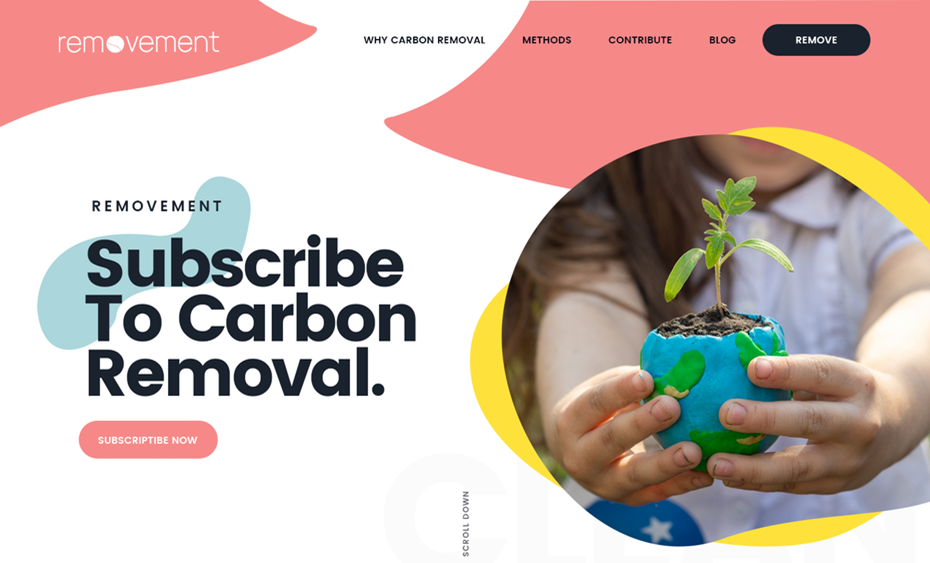
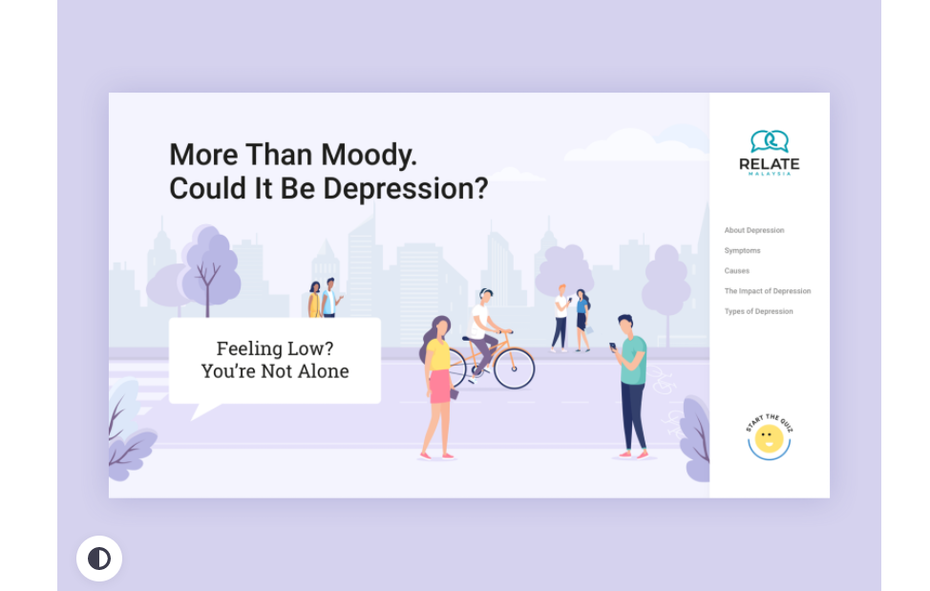
parallax animation
parallax animation UIUX디자이너에게 기본적으로 알아야할 요소입니다
마이크로 상호작용에서 입자 배경까지
해마다 웹 기반 애니메이션 트렌드의 인기가 높아지고 있다는걸 알고 계신가요?
웹 애니메이션은 페이지 요소를 전경과 배경 극단으로 분리하여
시차 효과를 만들어내면서 더욱 복잡해지고 있답니당

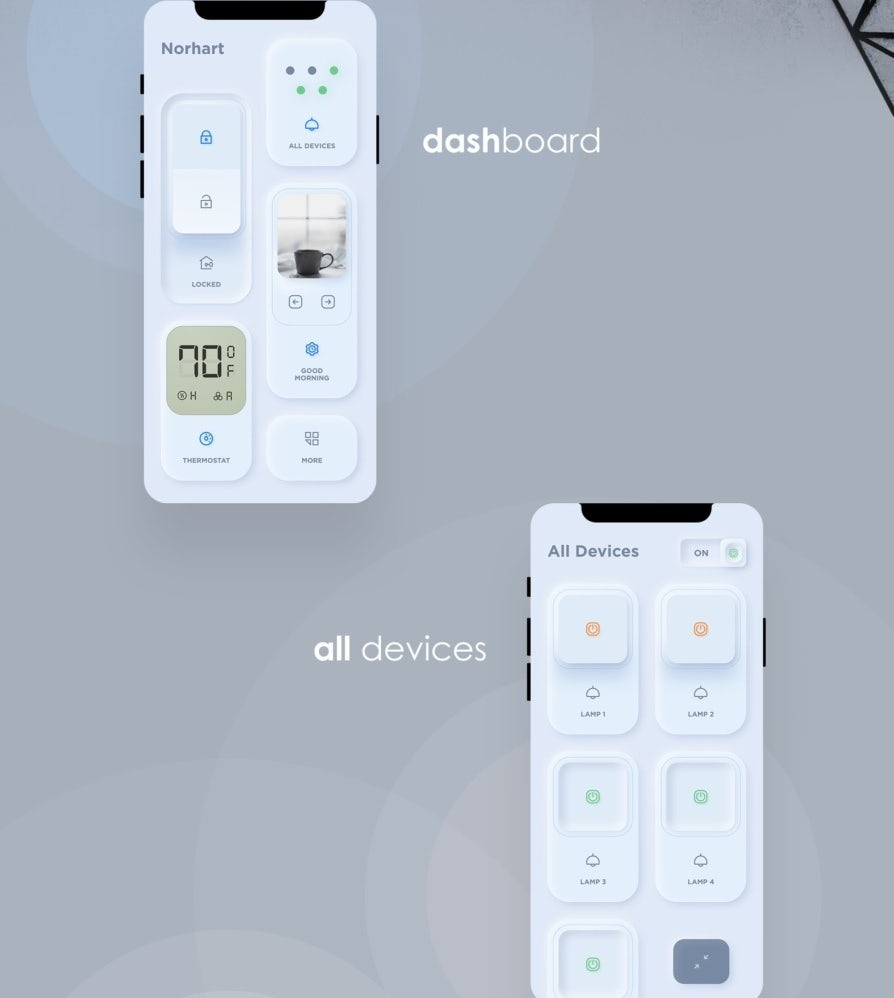
Neumorphism UI
뉴모피즘은 예전부터 지속적으로 놀라운 관심을 받아왔고
현재는 Plat Design과 쌍벽을 이루며 미니멀리즘 현실주의의 역설적 시대를 열어 가고 있습니다
이 스타일은 오래된 친숙한 재료의 렌더링을 현재의 디자인에 통합하는
디자인 접근 방식인 스큐모피즘(Skeuomorphism)의 계승자로
2010년대 초 어디서나 앱 아이콘으로 전성기를 맞이하여 많은 디자인을 만들어 냈었죠
UIUX디자이너라면 애플에의 사파리 아이콘이 익숙할겁니다
이러한 경향은 평면 디자인에 의해 대체되었는데
이는 현실성은 떨어지지만 보다 균일하고 쉽게 식별할 수 있는 방식으로 아이콘과 색상을 단순화시켰다는 것이죠

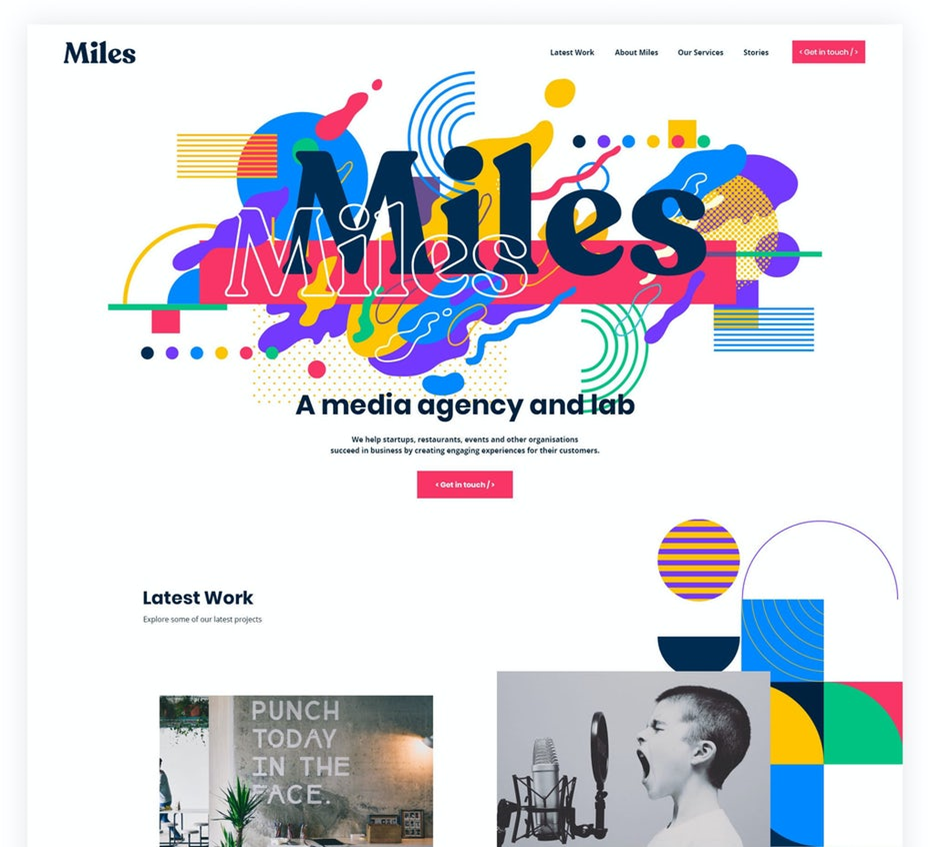
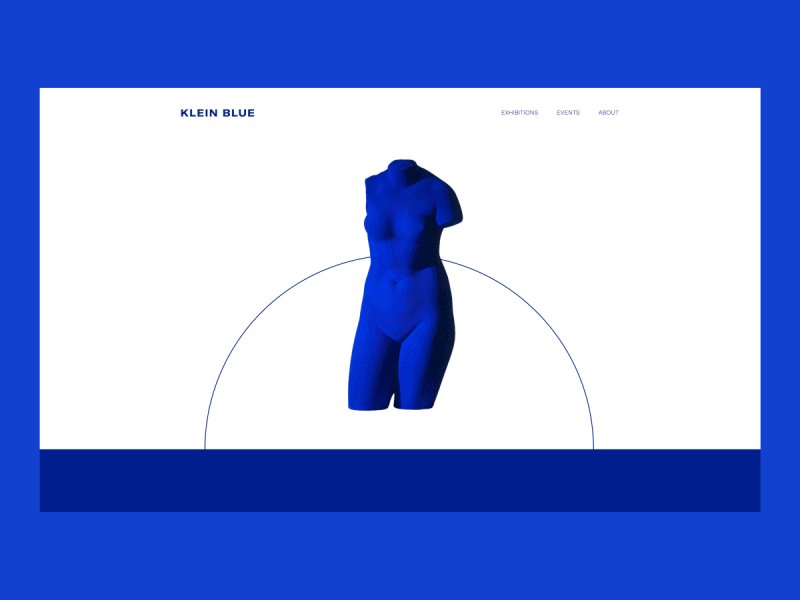
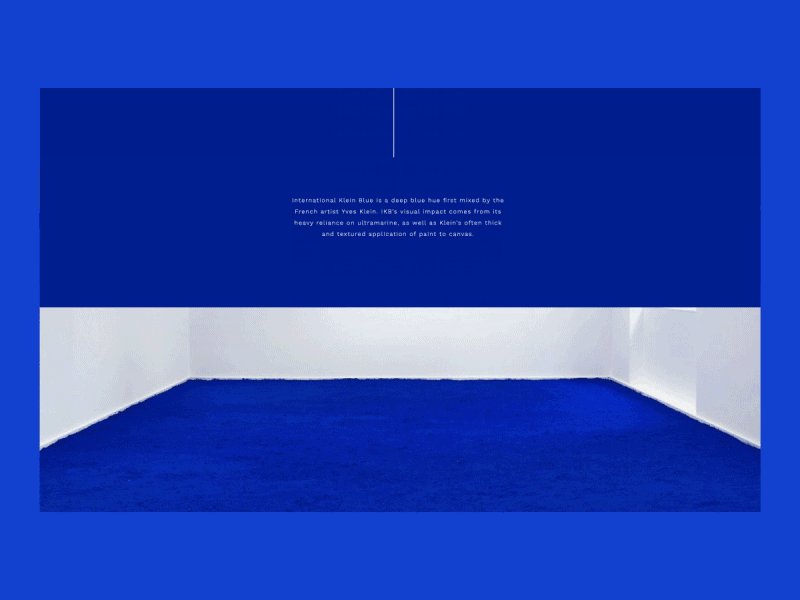
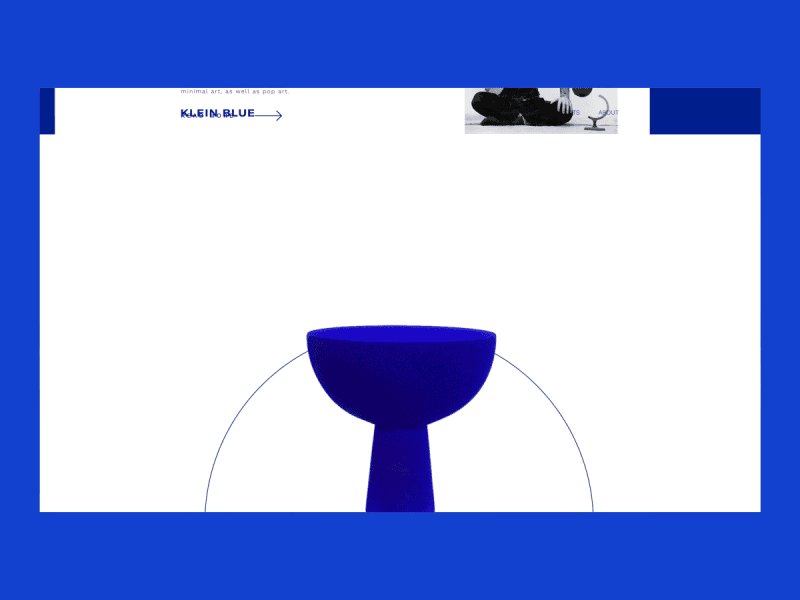
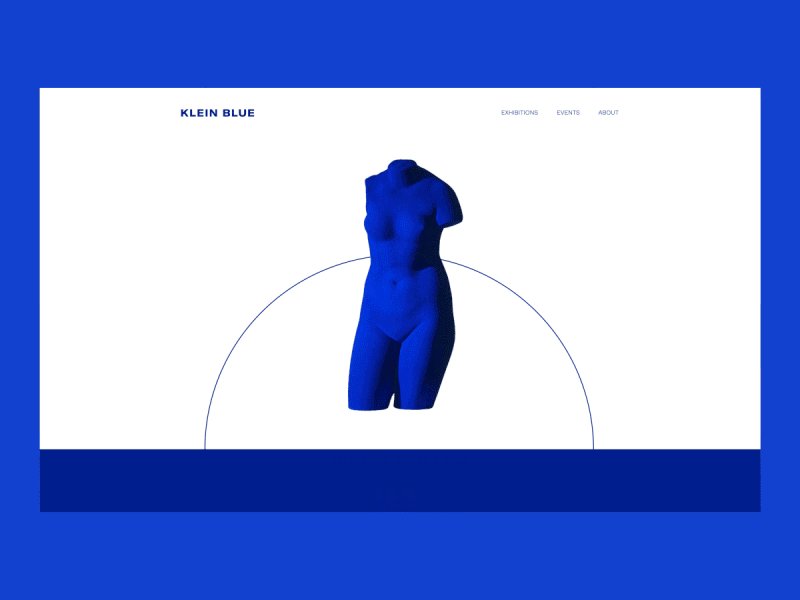
Abstract art의 시대 (추상적인 아트)
추상적인 모양, 특히 사각형이나 원과 같은 기하학적 원형으로 구성된 모양은
단순하고 미니멀리스트적이며, 제한적일 수 있답니당
추상적이라는것이 반드시 복잡하고 어려울 필요는 없습니다
이미지와 도형의 합성만으로도 추상적인 느낌을 줄 수 있죠
하지만 웹 디자이너들은 이 요소들을 자유를 풍기는 복잡하고 널찍한 구성으로 통합하고 있답니당

Comfortable color for eyes (눈에 편안한 색)
요즘 취업시장의 디지털성이 갈수록 높아지고 있는 점을 감안할 때
대부분의 사람들은 대부분의 시간을 컴퓨터에 소비하고 있죠.
이 때문에 장시간 화면을 응시하다 눈에 무리가 오는 경우도 많습니당
(그래서 다크모드가 개발이 된것도 이런 흐름상 필요했던 것이죠)
웹 디자이너들은 이것을 눈에 더 쉽게 보이는 것에 초점을 맞춘 색 구성으로 고려해야 합니당

Web UIUX Design for a Cause (원인으로부터 얻어내는 디자인)
COVID-19 대유행이 끝난 후 그에 따른 삶의 변화로 인해 인터넷은 피난처가 되었죠.
가상 회의가 일반화 되었고 다양한 사교 모임과 게임에서도 흔하게 사용되며 표준이 되었을 뿐만 아니라
많은 오프라인 매장을 가진 브랜드들은 사업을 유지하기 위해 웹상에서의 움직임이 더 커졌습니당
UIUX디자이너와 웹 디자이너들은 의미 있고 영향력 있는 디자인을 창조해야하는 역할이 더 커졌죠

The New Rules for Scrolling in Web UIUX Design (스크롤의 중요성)
스크롤할 때 사용자는 페이지를 탐색하는 것 이상의 작업을 수행하고 있습니다.
즉, 상호 작용을 한다는 것이죠 (이에 따라 유니버셜 GA도 GA4로 변모하였죠!!)
마우스로 휠로 스크롤링을 하는 등 실제 환경에서 수행하는 물리적 동작을 통해
곧바로 화면에 반응이 나타나게 됩니다
이때 상호 작용은 웹 탐색에 참여의 한 형태이며
이용자들이 현재 일어나고 있는 일에 관여하게 되면서 조금 더 세밀하고 관심깊게 살펴보게 됩니당

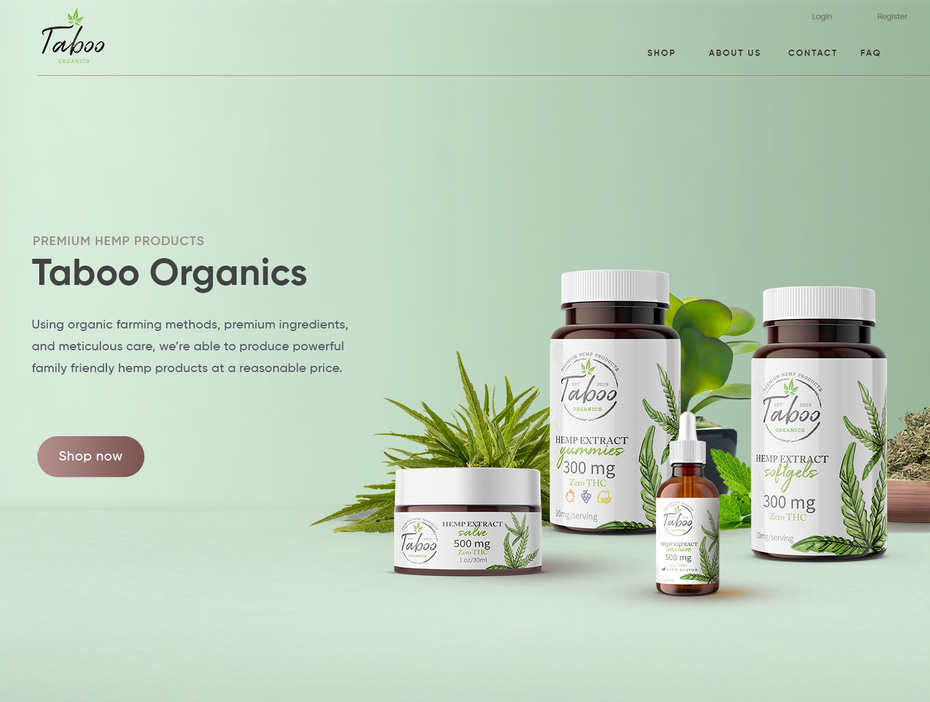
Digital to Physical Products and Services (웹 에서의 제품)
현재 많은 제품들은 웹사이트를 중심으로 판매되고 있습니다
2024년은 거의 대중화가 되어 코로나 이후로 비대면 문화가 계속 커져가고 있습니다!
과거의 형태와 다르게 현재의 웹 페이지들은 그들의 핵심 요소들을 온라인 판매에 집중하고 있습니당
특히, 제품들에 대해서는 물리적 매체의 창의적이고 디지털적인 해석을 통해
문자 그대로의 디자인 요소를 잘 보여주고 확장 시켜야합니다

Catchy phrase (UIUX디자이너의 후킹 문장의 중요성)
웹사이트를 운영할때 랜딩페이지를 가장 중요하게 여기는 이유는
사용자가 랜딩 페이지를 방문하는 시간은 사용자 여정의 가장 중요한 순간일 수 있습니다.
대부분 이용자들은 관심과 무관심 사이에서 왔다갔다하고 있으며
웹사이트에서 중요하게 전달하는 후킹 문장을 하나 만으로도
많은 이용자들을 유혹할 수 있습니다

3D color (3차원의 색)
웹 디자인에서 색채에 대한 이야기는 계속적으로 화두가 되고 있습니다
매년 전환되는 Color에 대해서 민감하게 반응해야하며
올해의 트렌드는 무엇인지 잘 아는게 중요합니다.
또한 색의 진화에 대해서도 그간의 변화에 따라 어떻게 바뀌어 가는지 알아가는것도 중요합니다
애플은 이에 가장 민감한 디자인을 만들어내는 회사라 볼 수 있고
디자인 분야에서는 더 높은 차원인 3차원적인 색상을 기대하고 있습니다
거의 실제의 색과 가까우면서도 편안한 느낌을 원하고 있습니다 :)

오늘은 지나온 과거의 UIUX 웹디자인 트렌드에 대해서 알아보았습니다
다음에는 2024년에 바뀐 웹 디자인 트렌드에 대해서 알아보겠습니다!